D3.js es una librería hecha en Javascript que trabaja sobre SVG, HTML y CSS, y tiene como principal objetivo la generación de gráficos a partir de datos. No es la única opción, ya que hay varias, por ejemplo Highcharts, pero ésta ultima tiene la desventaja de no ser gratuita para uso comercial.
Hay que considerar que al usar SVG la compatibilidad con navegadores obsoletos es un tema complicado, por ejemplo el caso de IE8 y versiones anteriores, aunque por suerte la participación de mercado de éstos ha bajado mucho en los últimos tiempos.
D3 es capaz de hacer muchas cosas, no! mas cosas todavía, pero en éste tutorial vamos a empezar con lo básico para “dejarlo andando”.
Primeros pasos, digo, gráficos
Para los que hayan usado jQuery la sintaxis de D3 les va a parecer muy familiar, pero si no tienen experiencia previa con Javascript no se preocupen, es bastante sencillo. Lo recomendable es que lean un poco sobre el lenguaje para hacer mas fácil las cosas, pero como casi todo, con confianza y ganas se puede aprender.
Para usar D3.js solo basta incluirlo entre los recursos que necesita el sitio para funcionar, ésto es muy sencillo y solo requiere del uso de la etiqueta script de HTML para que el navegador cargue la librería.
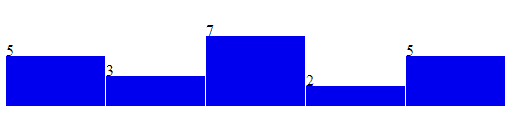
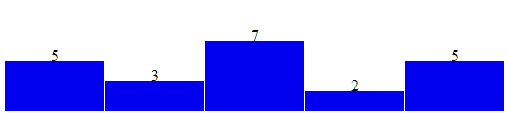
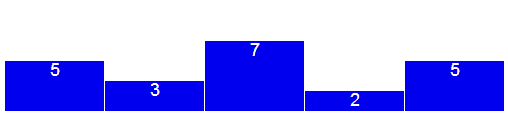
El código para crear el gráfico más simple y aburrido de la historia. También pueden jugar con el ejemplo en éste fiddle.
Vamos por partes, dijo Jack
datos, se trata de los datos que va a usar la librería para generar los gráficos. En éste caso están incluidos en el script, pero lo normal es mediante cargarlos dinamicamente mediante AJAX. Además, D3 ofrece funciones para lidear con representaciones comunes de datos, como CSV, que son valores separados con comas.
Obviamente, no es necesario que la variable se llame datos, pueden ponerle el nombre que quieran. Otro detalle, lo normal es que nuestros datos estén guardados en un array (vector).
d3.select(‘algo’), se trata de una función de D3 que nos permite seleccionar el elemento en el cual queremos embeber el SVG, o lo que sea que fuésemos a embeber (D3 permite manipular cualquier elemento de HTML, dejemos ésto para mas adelante).
append(‘svg’), es la función responsable de “embeber” el elemento dentro del otro elemento que seleccionamos, lo que en realidad sucede es que select selecciona el elemento que queremos como objetivo, y las funciones encadenadas, o sea las que se llaman luego del select mediante .nombreFuncion trabajan sobre el resultado de la función anterior. En éste caso append añade un nodo hijo al elemento con id gráfico. En éste punto es cuando podemos decidir embeber otros elementos, por ejemplo párrafos (p) si tuviésemos un array con frases.
attr, tiene como objetivo asignar un valor a las propiedades de los elementos. En el caso del SVG le damos valor a los atributos alto y ancho.
Ahora que ya tenemos creado nuestro SVG vamos a añadir elementos, en éste momento es cuando los hechizos y la magia de D3 nos iluminan.
selectAll(‘rect’), éste método nos devuelve una selección vacía a la cual se le van a “añadir” (bind) los datos. En éste caso vamos a generar barras, por éso el nombre del elemento a seleccionar, rect.
data(datos), “enchufamos” los datos, lo que sucede acá es magia negra, se cuentan los elementos y se parsean, de ahora en mas, todos los métodos que llamemos se van a ejecutar tantas veces como elementos tenga el conjunto de datos que pasamos.
enter(), por fin, vamos a “unir” los datos con los elementos, es en éste paso donde el hechizo se ejecuta. Ahora falta especificar el tipo de elemento, lo que se hace en el paso siguiente.
append(‘rect’), se especifica el tipo de elemento que se quiere añadir al SVG.
El resto de los métodos son asignaciones de valores a los diferentes atributos de cada elemento creado.
Las funciones anónimas
Como ven en las asignaciones de valores a los atributos, las funciones anónimas son utilizadas para acceder a los valores de los datos y al indice del array. El primer parámetro siempre es el dato y el segundo el indice, pueden usar el nombre que quieran, no es necesario que los llamen d e i.
En el ejemplo se usan por demás, ya que solo son necesarias cuando necesitamos información de los datos, como su valor para calcular la altura, o del indice, para calcula la posición respecto del eje x para que no se superpongan los elementos.
Dentro de las funciones pueden hacer lo que quieran, lo que deben tener en cuenta es que deben devolver algo que se corresponda con el atributo que están usando, devolver una letra cuando están definiendo una altura va a dar un error.
Su mejor amiga, en las buenas, y sobre todo en las malas
La consola de Javascript de los navegadores es uno de los mejores elementos para aprender sobre los detalles de D3, y mas aún cuando tenemos errores, ya que enseguida pueden ver que está provocando el error y en que linea del código se encuentra.
Para acceder a ésta en general deben hacer clic derecho en algún lugar de la pagina y seleccionar “Inspeccionar elemento”, después van a la pestaña consola y voilá. Otra forma, al menos en Chrome, es con CTRL+MAYUS+j.
Lo bueno se acaba
La idea es que ésta sea la primer entrega, en la próxima vamos a hablar sobre como hacer nuestros gráficos un poco mas bonitos.