Google presenta broma por Aprils Fools’ y su propio TLD
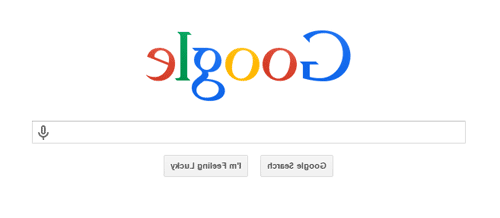
Una de las tantas bromas por Aprils Fools es la versión del buscador que se encuentra en com.google, que básicamente es el buscador “rotado” 180 grados sobre el eje Y, lo que da lugar a lo siguiente:

Google se la da de bromista
Hay 2 cosas interesantes en esto, bah, una cosa interesante y lo otro es un pequeño truco para dar vuelta el mundo.
Lo interesante es que Google tiene su propio TLD, .google, y no es el único, la empresa posee otros TLDs.
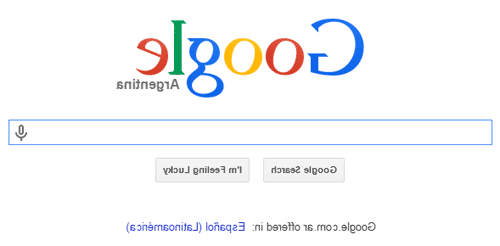
El truco es que en realidad se puede imitar el efecto en cualquier versión de Google, en cualquier ccTLD (dominios de determinado país), solo basta con añadir el siguiente parámetro a la URL:
https://www.google.com.ar/?igu=2
Por ejemplo, así queda google.com.ar con el parámetro “igu” y el valor 2.

Google Argentina se da vuelta
El único detalle es que utilizando este parámetro extra en la URL, lo que no se logra es que el titulo de la ventana o pestaña se invierta.
Como poner un sitio al revés
Es muy sencillo, con solo una linea de CSS se puede “dar vuelta” un sitio sobre cualquiera de sus 2 ejes.
Para rotar sobre el eje Y:
body {rotateY(180Deg);}
Para rotar sobre el eje X:
body {rotate(180Deg);}
Si quieren volverlo a la normalidad en vez de “180Deg” utilizan el valor “0” (cero).
Pueden jugar al kacker y hacerlo desde la consola, pero sepan que solo ustedes van a ver el efecto de sus poderes de hackeo interestelares. Para hacerlo ingresan en la consola del navegador lo siguiente:
document.body.style.transform=’rotateY(180Deg)’
Con eso rotan sobre el eje Y, y para el eje X ingresan lo siguiente:
document.body.style.transform=’rotate(180Deg)’
Diviértanse y no rompan nada.