Trucos | Sin comentarios
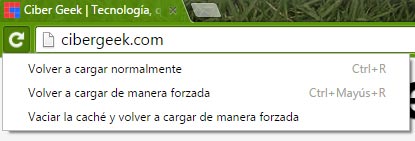
Chrome ofrece una manera rápida recargar todo el contenido de una pagina ignorando la caché, para ellos es necesario tener abierta la consola para desarrolladores (inspector), y luego al hacer clic derecho en el botón de actualizar, se despliegan 3 opciones.

El botón de actualizar para profesionales
La opción “Volver a cargar normalmente” recarga “estándar”, la cual no recarga todo el contenido, aunque puede variar según la configuración del servidor.
La opción “Volver a cargar de manera forzada” recarga el contenido aunque no sea necesario, por ejemplo en el caso de que no haya sido modificado (304 Not Modified) o que se encuentre en la cache del navegador.
Y la ultima “Vaciar la caché y volver a cargar de manera forzada” no solo fuerza la recarga del contenido (opción 2), sino que también vacía la cache del sitio, de este modo ser evita que se cacheen recursos que son obtenidos luego de la carga, por ejemplo mediante AJAX.
De todos modos, si usan la herramienta para desarrolladores en la pestaña de red (Network) pueden tildar la casilla que dice “Desactivar la caché” (disable cache).
General | Sin comentarios
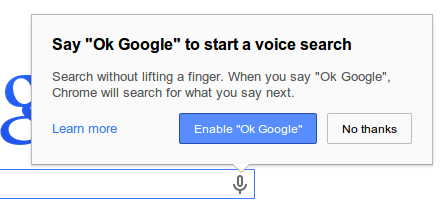
Directo desde Google Glass y algunos teléfonos con Google Now, “Ok, Google” llegaría a Chrome en las próximas versiones, ya que ya está disponible en una de las versiones beta que existen del navegador, por lo que se espera que pronto podamos utilizar Google desde Chrome sin necesidad de apretar ningún botón.
“Ok, Google” es el sueño de todo geek que vio películas como “Yo, robot”, entre varios de los films que nos muestran interactuando y trabajando en conjunto con robots. Aunque viene de mucho mas allá, de la serie “El auto fantástico”, al menos es uno de los ejemplo mas viejos que recuerdo.

Ok, Google
Para probar la beta lo pueden hacer desde aquí, hay que tener en cuenta que puede que la funcionalidad éste disponible para todos los países, ni tampoco para todas las versiones de google, ya que por el momento solo funcionaba buscando en google.com y para usuarios de USA.
Via Google Chrome Blog
Internet | Sin comentarios
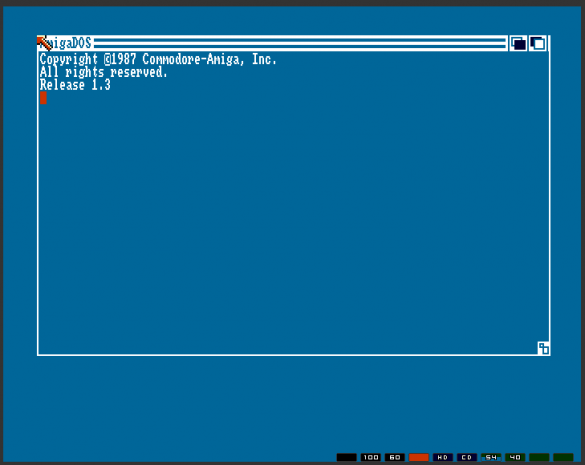
Si bien la Amiga 500 ha tenido sus tiempos dorados hace mas de 2 décadas, siendo una “PC gamer”, aún se puede ver gente interesada en sitios como eBay, que la buscan como un objeto de colección o para jugar esos juegos de la infancia que le traían tan buenos recuerdos. La realidad es que lo mejor es solo recordar los juegos de nuestra infancia, porque cuando los vamos a jugar 10 años después nos terminan, en muchos casos, pareciendo una reverenda cagada.
Para usarla simplemente tienen que acceder al sitio y esperar que cargue, tarda bastante, sobre todo si tienen una conexión tercermundista.

El emulador en acción
Para correr éste emulador saca proveche de un nuevo agregado a Chrome, llamado Portable Native Client, que permite ejecutar código c o c++ directamente en el navegador (previa precompilacion), con el objetivo puesto en mejorar el rendimiento de las aplicaciones web.
Software | Sin comentarios
Comparación de los navegadores mas populares de la Web
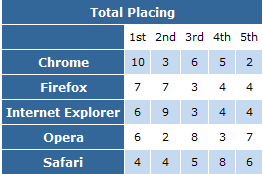
En tom’s hardware hicieron una comparación entre los últimos navegadores que han sido lanzados, ya que en realidad no son los mas populares globalmente, son los mas populares entre los Geeks y Techies de la World Wide Web.
Chrome 13 vs Firefox 6 vs Safari 5.1 vs Internet Explorer 9 vs Opera 11.5
Fight!
Para simplificar las cosas, les dejo la tabla de posiciones de la batalla en Windows 7, donde el pequeño Chrome brilla entre los competidores, cuack!.

Benchmark de navegadores
Si les interesa pueden ver el articulo original, escrito en inglés, donde pueden ver los resultados para cada test realizado, ademas también hay un test para Mac OS X Lion donde Safari se queda con la punta.
CSS | 1 Comentario
CSS Lint
CSS Lint es un servicio que nos permite buscar errores en hojas de estilo de manera automática. Solamente debemos pegar todo el CSS que querramos comprobar y el sistema nos mostrara un resultado con los errores y los puntos que deberíamos mejorar, es muy similar, por no decir igual, a JSLint.
A lo que apunta ésta herramienta es a mejorar la calidad del código CSS, además de ayudarnos a utilizar practicas recomendadas de éste lenguaje.
Analizar los resultados de CSS Lint
Cuando realizamos una comprobación nos muestra un listado con los errores y una breve descripción del causante. Además, nos muestra el código del CSS con las lineas comprometidas resaltadas, facilitando la localización de los errores dentro de la hoja de estilo.
CSS Lint