El SEO y la accesibilidad
Éste post tiene como objetivo dar el puntapié inicial a una serie de post relacionados con el tema de la web y la accesibilidad, o como le dice el resto del mundo, accesibilidad web.

La web para no videntes
Shall we?
Bueno, para empezar a estudiar el tema elegí hacerlo desde un punto de vista de algo que conozco un poco más y con lo que me siento cómodo, que es el SEO, específicamente on-page, y la razón por la cual me apoyo en él se debe a la gran similitud que hay entre las técnicas para hacer un sitio accesible para personas con discapacidades y hacer lo mismo pensando en los robots de los buscadores.
Accesibilidad y SEO
Las similitudes son muchas, empezando por las imágenes, el atributo alt es algo que no dudamos que es importante, no solo para mejorar nuestro ranking, sobre todo en la búsqueda de imágenes, sino que también no es raro acceder a un sitio y que no carguen las imágenes. De hecho, puede ser un buen truco para “acelerar” la conexión a Internet. Sin dudas, casi todos lo consideramos algo necesario.

R2D2 tiene mas onda que Asimo
Éste es un primer ejemplo de las similitudes, y de como el SEO on-page puede ser beneficioso por varios motivos.
Contenido estructurado
Uno de los puntos que resaltan en cualquier guía sobre SEO, y que también está íntimamente relacionada con la accesibilidad. Empezamos por la etiqueta title, tener un titulo descriptivo es muy importante, para todos, no es nada nuevo, así que no se dejen llevar por la moda del clickbaiting que hizo tan popular a BuzzFeed.
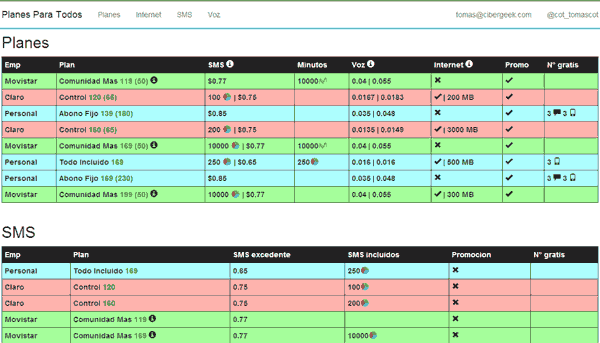
Es importante respetar las estructuras, tablas con títulos (th), listados en vez de párrafos con saltos de linea, y algo especial son los formularios, las etiquetas son importantes.
Los links, evitar cuando se pueda los click aquí, clic allá, etc. Los lectores de pantalla no leen el atributo title, así que ténganlo en cuenta. Además, es bueno para el SEO =) (los emoticones deben ser algo complicado también, queda para la próxima). También eviten llenar el comienzo de su sitio con links y contenido no relacionado, y si lo hacen, al menos pongan primero un link con el texto “Pasar al contenido”, o algo similar.
No todos son no-videntes, hay otros temas a considerar, como las personas que tienen algún tipo de daltonismo, y enfermedades similares, en las cuales los contrastes son importantes.
HTML5 por suerte hace las cosas un poco mejor, y además, si usan Bootstrap, éste framework se ve que fue hecho con la accesibilidad en mente, ya que constantemente fomenta las buenas practicas.
Internet Explorer, es uno de los browsers mas usados, y si bien el tamaño de la muestra es chico, ésto es lo que dicen en ésta encuesta realizada por WebAIM.
Si quieren ir leyendo más, pueden acceder a la sección dedicada a la accesibilidad web de la W3C.