Siguiendo con la escueta introducción a D3.js, en ésta ocasión la idea es hacer un poco mas lindo el gráfico feo y aburrido del tutorial anterior, para ello se le va a agregar color y etiquetas para identificar las barras.
Llega la primavera, llegan los colores
El atributo fill es el que le da color, literalmente, a los elementos SVG, su uso es igual al de otros atributos, como los que dan las coordenadas o el tamaño de los elementos, obviamente, los valores que se le asignan deben ser colores validos, pudiendo usar varias sintaxis, RGB, Hexadecimal o nombres explícitos. Con D3 asignar el valor de los atributos es siempre tan sencillo como .attr(‘atributo’, valor), magia!
Pero ¿y esa barra de que es?
Las etiquetas hacen de nuestro mundo un lugar menos caótico (?) ¿que hubiese sido de Monk sin etiquetas? Agregar etiquetas es simple gracias a, sí, a D3, aunque puede que necesiten un poquito de matemática.
Para las etiquetas vamos a necesitar texto, por suerte SVG viene armado hasta los dientes (?), y tenemos elementos para ésto (text). Con D3, además, agregar un elementos de texto es similar a lo que se hizo con las barras, solamente cambia el tipo de elemento, obviamente, y algunos atributos.

Okey, eso es …¿útil?
Ahora hay que ajustar la posición de las etiquetas, lo que no es tan difícil.
Lo primero es centrar la posición de las etiquetas, en éste momento la posición está dada por la siguiente formula
i*(svgwidth/datos.length)
Para centrarlas debemos modificar la formula para centrarla dentro de la barra, o sea que deberíamos sumarle a la posición la mitad del ancho de las barras, que es (svgwidth/datos.length)/2, por lo que la formula de la posición respecto a x queda:
i*(svgwidth/datos.length)+(svgwidth/datos.length)/2
Pero como no podía ser de otra manera, tenemos un problema nuevamente, ya que si el texto es largo no va a queda centrado, pero a no desesperar, también hay solución para eso.
Denle la bienvenida al atributo text-anchor, éste atributo lo que hace es alinear el texto respecto a un punto dado, tiene 4 configuraciones posibles : start, middle, end e inherit.
- Start: El texto comienza en el punto dado.
- Middle: El “medio” del texto queda en el punto dado.
- End: El texto termina en el punto dado.
- Inherit: Hereda la configuración del elemento padre.
En caso de que no se especifique el valor por defecto es start.
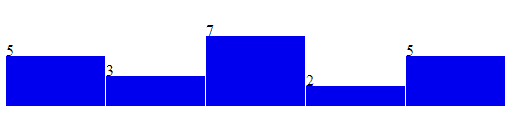
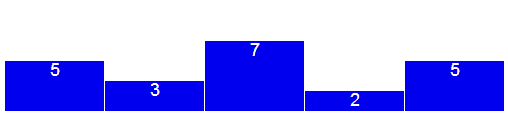
Ésto es lo que llevamos hasta ahora.

La etiqueta está en orden!
Por ultimo, algo que depende del gusto de cada uno, pero en mi caso prefiero que el texto éste contenido dentro de la barra, pero en realidad hay que considerar nuestros datos antes de tomar ésta decisión.
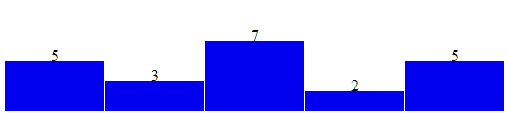
Encerrado y colorido
Los últimos toques antes de dar por terminada la obra, ojo, ésto sigue, aún nos faltan los ejes y la normalización.
Para llevar las etiquetas al interior de las barras vamos a jugar con la posición respecto a y, es tan simple como sumarle un valor determinado a la posición ¿por qué determinado? Porque va a depender del tamaño de las etiquetas, sino podemos terminar con la mitad del texto adentro de la barra y el resto afuera.
Probablemente alguien se haya perdido ¿Restarle? ¿Con que te drogás, Tomás? Ésto se debe a la forma en que maneja los ejes SVG, y pasa con casi todo lo relacionado a gráficos en la PC, la esquina superior izquierda se considera la coordenada (0,0), cuando estamos acostumbrados de las matemáticas a trabajar con el origen de coordenadas ((0,0)) ubicado en la esquina inferior izquierda, pero bueno, detalles, imaginen que estamos en el plano y nuestro gráfico se encuentra en el cuarto cuadrante.
Los colores, como en el resto de los elementos SVG se dan con el atributo fill.

Etiqueta blanca!
Finalmente, el código, mi único héroe en éste lío.
Y el Fiddle para que se pongan manos a la obra.
En el código del texto pueden ver que hay varios atributos que no comenté en el tutorial, en realidad ésos atributos son “compartidos” con CSS y son bastante sencillos.
- font-family: nos permite asignar la fuente, se pueden separar con comas varias fuentes diferentes en caso de que el usuario no las tenga instaladas en su PC.
- font-size: es el tamaño de la fuente en pixels, en éste caso.
Pueden ver que al atributo y del texto se le suman 15 para “meter” las etiquetas adentro de las barras, y también le restamos 1 al width de las barras para que estén separadas.
Espero les haya sido de utilidad éste tutorial, cualquier consulta o sugerencia es bienvenida.