0h n0, un juego de lógica que podría ser el próximo 2048
2048 era un juego de lógica muy divertido que requería que lleguemos a formar el numero 2048 sumando casilleros que eran parte de un tablero. En este caso, 0h n0 es también un juego de lógica, pero con otro objetivo, y también muy adictivo. El juego no es muy nuevo, sino que está basado en un juego japonés llamado Kuromasu, desafortunadamente el articulo de la Wikipedia solo está en inglés, pero cualquiera puede crear una traducción si lo desean, es la Wiki después de todo.
Reglas para jugar 0h n0
El juego consiste en una matriz de puntos, hay 2 tipos de puntos, azules y rojos. Algunos de los puntos azules tienen un número que representa la cantidad de otros puntos azules que ese punto tiene que “ver”. Un punto azul puede ver otros puntos azules que estén directamente en su misma linea, ya sea de manera vertical u horizontal. Si hay un punto rojo en la linea, el punto azul no puede ver lo que hay del otro lado, así que los puntos rojos se utilizan para “tapar” el campo visual de los puntos azules.
Un ejemplo para hacerlo mas sencillo:

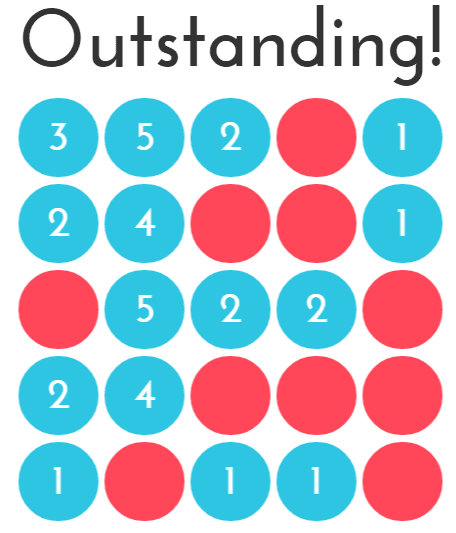
Tablero de 0h n0
Tomemos como ejemplo la ultima fila del tablero, vean que cada uno de los puntos puede ver solo 1 punto, que es justamente lo que corresponde debido a que su numero es 1. En la ante ultima fila el 2 puede ver dos puntos, el que corresponde al 1 y el que corresponde al 4.
Los puntos azules mas que “ver” otros puntos azules, deben estar en contacto con otros puntos en su misma fila o columna, sin contabilizar los puntos que estén en contacto en diagonal.
Jugar 0h n0
Al juego lo pueden jugar entrando a 0hn0.com.
La primera vez que ingresen van a ver un tutorial, y luego la pantalla de inicio en la cual pueden elegir el tamaño de la matriz o tablero.

Comienzo del juego
Solo deben hacer clic en el tamaño que desean y el juego va a comenzar. Se recomienda utilizar los botones de navegación del sitio (la x, por ejemplo), ya que sino tarda bastante en cargar.