Compartir archivos en tiempo real, Ge.tt
Gett
Gett es un servicio que nos permite compartir archivos en tiempo real, algo similar al P2P pero sin instalar nada, desde el momento que comenzamos a subir un archivo cualquier persona con el link de descargar puede acceder al mismo.
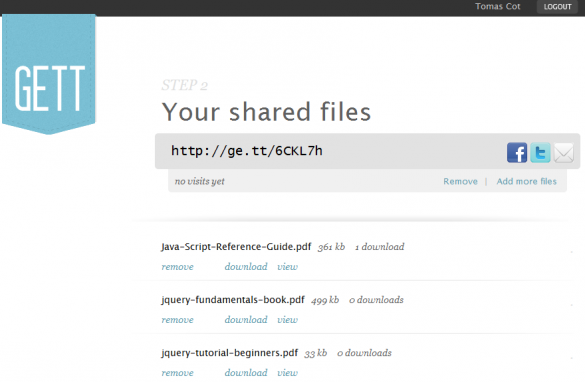
La interfaz estándar nos da un entorno al estilo carpeta, en el que están todos los archivos que hemos subido, pero igualmente podemos pasar links de descarga directos, solamente que la persona a la que le pasamos el link de descarga directo puede ver nuestros otros archivos, todo ésto en la versión básica (gratis). La otra forma es crear una nueva “carpeta” en la que solo incluyamos el archivo que queremos compartir.
Los archivos de texto, ya sea PDF, u otro formato soportado por Google Doc pueden ser vistos sin necesidad de ser “descargados“, ya sé que en realidad al “ver” un archivo lo estamos descargando, pero en el caso de un archivo grande, digamos un libro, con ver la primera pagina con Google Docs podemos saber si es o no lo que estamos buscando.
El registro es opcional, aunque si quieren acceder a estadísticas en tiempo real y aumentar el tiempo que los archivos se encuentran en el sitio deben registrarse, ademas no cuesta nada y toma 15 segundos maximo.
Sin registro un archivo subido permanece en el sitio por 30 días desde la ultima descarga, si están registrados éste tiempo se extiende a 3 meses.