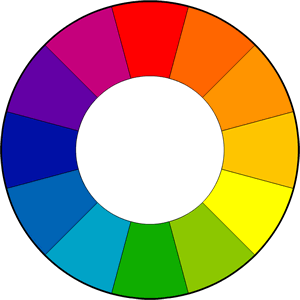
Significado de los colores, la Teoría de los colores
Cuando hacemos paginas web hay que tener en cuenta muchas cosas, sobre todo si estamos haciendo sitios de venta online o de marketing de afiliados, los colores muchas veces modifican la conducta de la persona al momento de interactuar con un objeto, que puede ser un botón, imagen o link. Si bien utilizar los colores correctos no nos va a asegurar alcanzar un CTR 100%, son esas pequeñas cosas que hacen que un sitio tenga una ventaja competitiva respecto al resto.

Blanco
El blanco está asociado a la luz, la bondad, la inocencia, la pureza y la virginidad. Es considerado como el color de la perfección.
El blanco significa seguridad, pureza y limpieza. A diferencia del negro, el blanco por lo general tiene una connotación positiva. Puede representar un inicio afortunado.
En heráldica, el blanco representa fe y pureza.
En publicidad, el blanco está asociado con la frescura y la limpieza porque es el color de la nieve. En la promoción de productos de alta tecnología, el blanco puede utilizarse para comunicar simplicidad.
Es un color apropiado para organizaciones caritativas. Por asociación indirecta, a los ángeles se les suele representar como imágenes vestidas con ropas blancas.
El blanco está asociado con hospitales, médicos y esterilidad. Puede usarse por tanto para sugerir para anunciar productos médicos o que estén directamente relacionados con la salud.
A menudo se asocia a con la pérdida de peso, productos bajos en calorías y los productos lácteos.
Amarillo
El amarillo simboliza la luz del sol. Representa alegría, felicidad, inteligencia y energía.
El amarillo simula entrar en calor, nos provoca alegría, estimula nuestra actividad mental y genera energía muscular. Con frecuencia está asociado a la comida.
El amarillo puro y brillante es un reclamo de atención, por lo que es frecuente que los taxis sean de este color en algunas ciudades. En exceso, puede tener un efecto perturbador, inquietante. Es conocido que los bebés lloran más en habitaciones amarillas.
Cuando se sitúan varios colores en contraposición al negro, el amarillo es el primero que llama la atención. Por eso, la combinación amarillo y negro es usada para resaltar avisos o reclamos de atención.
En heráldica el amarillo representa honor y lealtad.
En los últimos tiempos al amarillo también se le asocia con la cobardía.
Es recomendable utilizar amarillo para provocar sensaciones agradables, alegres. Es muy adecuado para promocionar productos para niños y para el ocio.
Por su eficacia para atraer la atención, es muy útil para destacar los aspectos más importantes de una página web.
Los hombres normalmente encuentran el amarillo como muy desenfadado, por lo que no es muy recomendable para promocionar productos caros, prestigiosos o específicos para hombres. Ningún hombre de negocios compraría un reloj caro con correa amarilla.
El amarillo es un color espontáneo, variable, por lo que no es adecuado para sugerir seguridad o estabilidad.
El amarillo claro tiende a diluirse en el blanco, por lo que suele ser conveniente utilizar algún borde o motivo oscuro para resaltarlo. Sin embargo, no es recomendable utilizar una sombra porque lo hace poco atrayente, pierde la alegría y lo convierte en sórdido.
El amarillo pálido es lúgubre y representa precaución, deterioro, enfermedad y envidia o celos. El amarillo claro representa inteligencia, originalidad y alegría.
Anaranjado
El anaranjado combina la energía del rojo con la felicidad del amarillo. Se le asocia a la alegría, el sol brillante y el trópico.
Representa el entusiasmo, la felicidad, la atracción, la creatividad, la determinación, el éxito, el ánimo y el estímulo.
Es un color muy caliente, por lo que produce sensación de calor. Sin embargo, el anaranjado no es un color agresivo como el rojo.
La visión del color anaranjado produce la sensación de mayor aporte de oxígeno al cerebro, produciendo un efecto vigorizante y de estimulación de la actividad mental.
Es un color que encaja muy bien con la gente joven, por lo que es muy recomendable para comunicarse con ellos.
Color cítrico, se asocia a la alimentación sana y al estímulo del apetito. Es muy adecuado para promocionar productos alimenticios y juguetes.
Es el color de la caída de la hoja y de la cosecha.
En heráldica el anaranjado representa fortaleza y resistencia.
El color anaranjado tiene una visibilidad muy alta, por lo que es muy útil para captar la atención y subrayar los aspectos más destacables de una página web.
El anaranjado oscuro puede sugerir engaño y desconfianza.
El anaranjado rojizo evoca deseo, pasión sexual , placer, dominio, deseo de acción y agresividad.
El dorado produce sensación de prestigio. Significa sabiduría, claridad de ideas, y riqueza. Con frecuencia el dorado representa alta calidad.
Rojo
El rojo representa el fuego y la sangre, por lo que esta asociado al peligro, la guerra, la energía, la fortaleza, la determinación, así como a la pasión, al deseo y al amor.
Es un color muy intenso a nivel emocional. Mejora el metabolismo humano, aumenta el ritmo respiratorio y eleva la presión sanguínea.
Tiene una visibilidad muy alta, por lo que se suele utilizar en avisos importantes, prohibiciones y llamadas de precaución.
Es utilizado para atraer a un primer plano el texto o las imágenes, resaltándolas sobre el resto de colores. Es muy recomendable para invitar a las personas a tomar decisiones rápidas durante su estancia en un sitio web.
En publicidad se utiliza el rojo para provocar sentimientos eróticos. Símbolos como labios o uñas rojos, zapatos, vestidos, etc., son arquetipos en la comunicación visual sugerente.
Para indicar peligro, el rojo es el color por excelencia.
Como está muy relacionado con la energía, es muy adecuado para anunciar coches motos, bebidas energéticas, juegos, deportes y actividades de riesgo.
En heráldica el rojo simboliza valor y coraje. Es un color muy utilizado en las banderas de muchos países
El rojo claro simboliza alegría, sensualidad, pasión, amor y sensibilidad.
El rosa evoca romance, amor y amistad. Representa cualidades femeninas y pasividad.
El rojo oscuro evoca energía, vigor, furia, fuerza de voluntad, cólera, ira, malicia, valor, capacidad de liderazgo. En otro sentido, también representa añoranza.
El marrón evoca estabilidad y representa cualidades masculinas.
El marrón rojizo se asocia a la caída de la hoja y a la cosecha.
Púrpura
El púrpura aporta la estabilidad del azul y la energía del rojo.
Se asocia a la realeza y simboliza poder, nobleza, lujo y ambición. Sugiere riqueza y extravagancia.
El color púrpura también está asociado con la sabiduría, la creatividad, la independencia, la dignidad.
Hay encuestas que indican que es el color preferido del 75% de los niños antes de la adolescencia. El púrpura representa la magia y el misterio.
Debido a que es un color muy poco frecuente en la naturaleza, hay quien opina que es un color artificial.
El púrpura claro produce sentimientos nostálgicos y románticos.
El púrpura oscuro evoca melancolía y tristeza. Puede producir sensación de frustración.
El púrpura brillante es un color ideal para diseños dirigidos a la mujer. También es muy adecuado para promocionar artículos dirigidos a los niños.
Azul
El azul es el color del cielo y del mar, por lo que se suele asociar con la estabilidad y la profundidad.
Representa la lealtad, la confianza, la sabiduría, la inteligencia, la fe, la verdad y el cielo eterno.
Se le considera un color beneficioso tanto para el cuerpo como para la mente. Retarda el metabolismo y produce un efecto relajante. Es un color fuertemente ligado a la tranquilidad y la calma.
En heráldica el azul simboliza sinceridad y piedad.
Es muy adecuado para presentar productos relacionados con la limpieza (personal, hogar o industrial), y todo aquello relacionado directamente con:
El cielo (líneas aéreas, aeropuertos)
El aire (acondicionadores paracaidismo)
El mar (cruceros, vacaciones y deportes marítimos)
El agua (agua mineral, parques acuáticos, balnearios)
Es adecuado para promocionar productos de alta tecnología o de alta precisión.
Al contrario de los colores emocionalmente calientes como rojo, anaranjado y amarillo, el azul es un color frío ligado a la inteligencia y la consciencia.
El azul es un color típicamente masculino, muy bien aceptado por los hombres, por lo que en general será un buen color para asociar a productos para estos.
Sin embargo se debe evitar para productos alimenticios y relacionados con la cocina en general, porque es un supresor del apetito.
El azul claro se asocia a la salud, la curación, el entendimiento, la suavidad y la tranquilidad.
El azul oscuro representa el conocimiento, la integridad, la seriedad y el poder.
Cuando se usa junto a colores cálidos (amarillo, naranja), la mezcla suele ser llamativa. Puede ser recomendable para producir impacto, alteración.
Verde
El verde es el color de la naturaleza por excelencia. Representa armonía, crecimiento, exuberancia, fertilidad y frescura.
Tiene una fuerte relación a nivel emocional con la seguridad. Por eso en contraposición al rojo (connotación de peligro), se utiliza en el sentido de “vía libre” en señalización.
El verde oscuro tiene también una correspondencia social con el dinero.
El color verde tiene un gran poder de curación. Es el color más relajante para el ojo humano y puede ayudar a mejorar la vista.
El verde sugiere estabilidad y resistencia.
En ocasiones se asocia también a la falta de experiencia: “está muy verde” para describir a un novato, se utiliza en varios idiomas, no sólo en español.
En heráldica el verde representa crecimiento y esperanza.
Es recomendable utilizar el verde asociado a productos médicos o medicinas.
Por su asociación a la naturaleza es ideal para promocionar productos de jardinería, turismo rural, actividades al aire libre o productos ecológicos.
El verde “Agua” se asocia con la protección y la curación emocional.
El verde amarillento se asocia con la enfermedad, la discordia, la cobardía y la envidia.
El verde oscuro se relaciona con la ambición, la codicia, la avaricia y la envidia.
El verde oliva es el color de la paz.
El verde apagado y oscuro, por su asociación al dinero, es ideal para promocionar productos financieros, banca y economía.
Negro
El negro representa poder, elegancia, formalidad, muerte y misterio.
Es el color más enigmático y se asocia al miedo y a lo desconocido (”el futuro se presenta muy negro”, “agujeros negros”…).
El negro también representa autoridad, fortaleza, intransigencia. También se asocia al prestigio y la seriedad.
En heráldica el negro representa dolor y pena.
En una página web puede dar imágen de elegancia, y aumenta la sensación de profundidad y perspectiva. Sin embargo, no es recomendable utilizarlo como fondo ya que disminuye la legibilidad.
Es conocido el efecto de hacer más delgado a las personas cuando visten ropa negra. Por la misma razón puede ayudar a disminuir el efecto de aglomeración de áreas de contenido, utilizado debidamente como fondo.
Es típico su uso en museos, galerías o colecciones de fotos online, debido a que hace resaltar mucho el resto de colores. Contrasta muy bien con colores brillantes.
Combinado con colores vivos y poderosos como el anaranjado o el rojo, produce un efecto agresivo y vigoroso.
Luego de ver el efecto de cada uno pueden decidir que les conviene utilizar para el diseño de sus aplicaciones o sitios web.